masonryとjScrollPaneでグリッドレイアウト : jQuery
jQueryプラグイン masonryとjScrollPaneを使ったグリッドレイアウトの覚書。
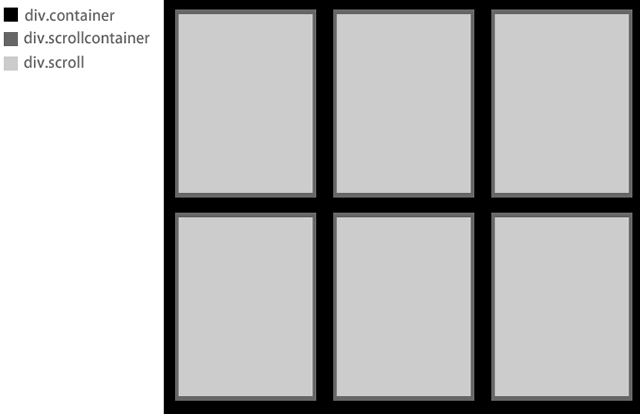
完成図

HTML
HTMLファイルの記述。
<header>
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
<link rel="stylesheet" href="*****/jScrollPane.css" type="text/css" media="all" />
<link rel="stylesheet" href="*****/style.css" type="text/css" media="all" />
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
<script src="*****/jquery-1.4.2.min.js" type="text/javascript" charset="UTF-8"></script>
<script src="*****/jquery.masonry.min.js" type="text/javascript" charset="UTF-8"></script>
<script src="*****/jScrollPane.js" type="text/javascript" charset="UTF-8"></script>
<script src="*****/base.js" type="text/javascript" charset="UTF-8"></script>
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
<header>
<body>
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
<div id = container>
<div class="scrollcontainer>
<div class="scroll>
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
</div><!-- /scroll -->
</div><!-- /scrollcontainer -->
・・・・・ ・・・・・ ・・・・・
・・・・・ ・・・・・ ・・・・・
・・・・・ ・・・・・ ・・・・・
<div class="scrollcontainer>
<div class="scroll>
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
</div><!-- /scroll -->
</div><!-- /scrollcontainer -->
</div><!-- container -->
・・・・・ ・・・・・ ・・・・・ ・・・・・ ・・・・・
</body>CSS
CSSファイルの記述。
div.scrollcontainer {
width 225px
height 300px;
border-bottom: 1px solid #333;
}
div.scroll {
width: 225px /* scrollcontainerと同じ値に注意 */
height: 300px;
border-bottom: none; /* scrollcontainarを上書き */
}jScrollPane.css
JavaScript
JavaScriptの記述。
// masonry (グリッド用jQueryプラグイン)
//scrollcontainerに対して右マージンを15px設定
$("#container").masonry({columnWidth: 240 }); //
// jScrollPane
$('.scroll').jScrollPane({scrollbarWidth:4, scrollbarMargin:0}); //scrollcontainerではなくscrollを指定masonry.js
指定セレクタ(例では#container)の幅に応じて、直下のdiv要素(例では.scrollcontainer)を格子状に配置する処理を行う。ブラウザがリサイズされるたびにブラウザの幅に合わせて配置を調整する。
jScrollPane.js
指定セレクタ(例ではscroll)を包含する要素(div.jScrollPaneContainer)を自動作成で生成する。
(1)指定セレクタの内容物がscrollクラスのheightを超える場合
jScrollPaneContainerは下記の要素を内包する。
div.scrollのスタイルの書き換える。 scrollbarWidthで設定した値を引いた値が設定(例 221px)される。
スクロールバーとなるdiv. jScrollPaneTrack要素を生成する。div. jScrollPaneTrack要素widthはscrollbarWidthの設定値 (例 4px)となる。スクロールバーの色はjScrollPaneで変更
jScrollPaneプラグインはjScrollPaneContainerの子要素として上記の要素に加えて下記の要素を生成する。これらはオプションを設定していない場合はからのdiv要素になる。
- div.jScrollCap jScrollCapTop
- div.jScrollCap jScrollCapBottom
(2)指定セレクタの内容物がscroll要素のheightを超えるない場合
jScrollPaneContainerの子要素はdiv.scrollのみでscrollのスタイルは上書きされない。
コメント
Trackbacks
-
[…] masonryとjScrollPaneでグリッドレイアウト : jQuery | FindxFine -Web制作に関するメモ-. […]
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。