Theme Customization APIを使ったテーマカスタマイザーへの対応サンプル : WordPress
WordPressのTheme Customizationサンプル。
» Theme Customization API « WordPress Codex
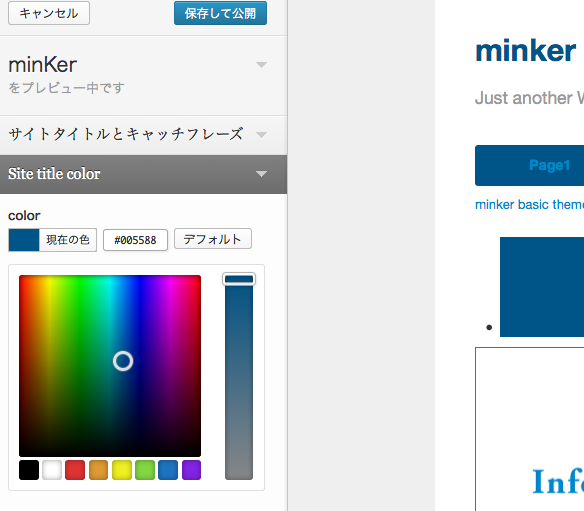
完成後のカスタマイズ画面
カスタマイズ画面にSite title colorを追加しcolorで選択した値をwp_headを使い下記スタイルとして出力する。
site_title a {
color: 設定値;
}
header.php
管理画面 > 設定 > サイトのタイトルをsite_titleクラスでマークアップする。
<html>
<head>
<title>minKer</title>
<?php wp_head(); ?>
</head>
<body>
<h1 class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</h1>
functions.php
- customize_registerアクションを設定
customize_registerのコールバック(minker_customize_register)はadd_setting, add_section, add_controlを設定する。 -
カスタマイズ画面で設定した値をwp_headアクションでスタイルとして書き出す
下記サンプルはテーマ名minKerを想定。
/*
* theme customize
*/
function minker_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'site_title_color', array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_section( 'site_title_color_section' , array(
'title' => 'Site title color',
'priority' => 30,
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'site_title_color', array(
'label' => 'color',
'section' => 'site_title_color_section',
'settings' => 'site_title_color',
) ) );
}
add_action( 'customize_register', 'minker_customize_register' );
function minker_customize_css()
{
?>
<style type="text/css">
.site-title a { color:<?php echo get_theme_mod('site_title_color'); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'minker_customize_css');
minker_customize_register
add-setting
‘type’のデフォルトはtheme_modなので明示しなくてもよいがサンプルでは記載している。 get_theme_mod(‘site_title_color’)で設定した値を取得できる。
‘transport’のデフォルトはrefreshなので明示しなくてもよいがサンプルでは記載している。’postMessage’を指定すると追加の設定をすればConfigure Live Previewを利用できる。
» Theme Customization API « WordPress Codex
add_section
カスタマイズ画面にメニュー(セクション)を追加
add_control
セクションにコントロールを配置。
サンプルではWP_Customize_Color_Controlでカラー用のコントロールを配置している。
WordPress組み込みのコントロールクラス
» Class Reference/WP Customize Manager/add control « WordPress Codex
minker_customize_css
get_theme_mod(‘site_title_color’)でadd-sectionの第1引数に指定したtheme_modの値を取得する。
Theme Customizerの参考リンク
- Theme Customization API « WordPress Codex
- Plugin API/Action Reference/customize register « WordPress Codex
- How to leverage the Theme Customizer in your own themes » Otto on WordPress
- Making a custom control for the Theme Customizer » Otto on WordPress
- 【WordPress3.4の新機能】テーマカスタマイザーでサイト名とサイト説明文を変更する方法 – WordPressコア機能強化カスタマイズ | Lovelog+*
- テーマカスタマイザーでサイト名とサイト説明文の色を変えてみよう! – テーマ機能強化のカスタマイズ | Lovelog+*
コメント
Trackbacks
-
[…] Theme Customization APIを使ったテーマカスタマイザーへの対応サンプル : WordPress […]
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。

Theme Customization APIを使ったテーマカスタマイザーへの対応サンプル //// 非常に助かりました。
コメント by Nakamura — 2014-02-02 @ 6:06 PM
Nakamuraさん
コメントありがとうございます。
お役にたてたのならとても嬉しいです。
コメント by findxfine — 2014-02-13 @ 3:43 PM