カスタムフィールドのメタボックスで画像をアップロード : WordPress
2014.02.13 追記
3.5から導入されたメディアアップローダーを使った記事を下記に作成。
» カスタムフィールドのメタボックスで画像をアップロード : WordPress 3.5〜
カスタムフィールドに画像のアップロードが可能なメタボックスを作成する。画像アップローダーはWordPressのアップローダーを使う。
参考にした記事。
WordPressの投稿画面に画像アップロード機能つきの自作メタボックスを追加する | カテゴリー: WordPress | 作業メモ
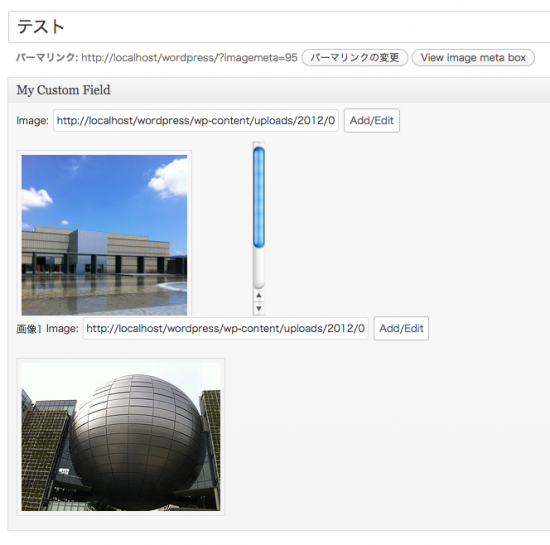
作りたいこと

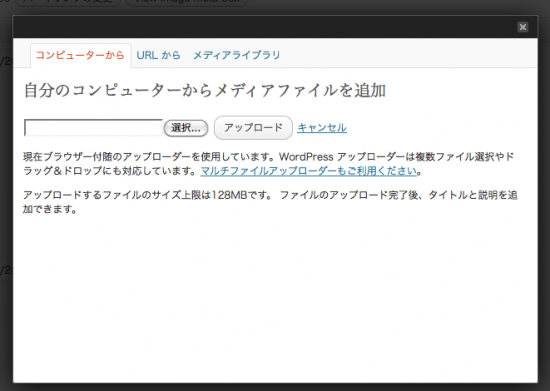
Add/EditをクリックしたらWordPressの画像アップロードを立ち上げる。

編集・追加ファイル
- functions.php
カスタム投稿タイプ・カスタムフィールド(およびメタボックス)を定義。 - js/admin.js
- WordPressのアップローダーの呼び出し
- アップロードした画像情報を取得・挿入
- css/admin.css
アップロードした画像の投稿画面の表示スタイル - single-imagemeta.php
カスタム投稿タイプの表示テンプレート(デフォルトはsingle.php)
1. 投稿画面用JavaScript, CSSを読み込む(functions.php)
WordPressのアップローダーはthickboxを使う。thickbox関連のファイルは投稿タイプでeditorをサポートしている場合は自動で読み込まれる。
今回の例ではeditorを使わないので明示的な読み込みを行う。
add_action('admin_print_scripts', 'add_script');
add_action('admin_head' , 'add_css');
function add_script() {
$direc = get_bloginfo('template_directory');
wp_enqueue_script('admin_print_styles', $direc . '/js/admin.js');
wp_enqueue_script('thickbox'); //-- (1)
}
function add_css() {
echo "n" . '<link type="text/css" rel="stylesheet" href="' . get_bloginfo('template_directory') . '/css/admin.css" />' . "n";
echo "n" . '<link rel="stylesheet" id="thickbox-css" href="' . get_bloginfo('url') . '/wp-includes/js/thickbox/thickbox.css" type="text/css" media="all" />'; // -- (2)
}
(1), (2)はregister_post_type(‘imagemeta’, $args)のsupportでeditorをサポートする場合は必要ない。
2 カスタム投稿タイプ (imagemeta), カスタムフィールドを定義 functions.php
add_action('init', 'create_image_meta_box');
function create_image_meta_box(){
$labels = array(
'name' => 'image meta box',
'singular_name' => 'image meta box',
'add_new' => 'Add image meta box',
'add_new_item' => 'Add image meta box',
'edit_item' => 'Edit image meta box',
'new_item' => 'New image meta box',
'view_item' => 'View image meta box',
'search_items' => 'Search image meta box',
'not_found' => 'Not founded',
'not_found_in_trash' => 'Not founded in trash',
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'capability_type' => 'post',
'hierarchical' => false,
'as_archive' => true,
'supports' => array(
'title'
),
'register_meta_box_cb' => 'image_meta_box' // カスタムフィールド有効化
);
register_post_type('imagemeta', $args);
/**
* カスタムフィールド
*/
function image_meta_box() {
add_meta_box('image-meta', 'My Custom Field', 'image_meta_func', 'imagemeta', 'normal', 'high');
}
function image_meta_func($post){
// nonce セキュリティ
echo wp_nonce_field('image-meta', 'my_meta_nonce');
// カスタムフィールドの登録済の値を取得
$img0 = get_post_meta($post->ID, 'image-0' );
$img0[0] = (isset($img0[0])) ? $img0[0] : '';
$view0 = ($img0[0] !== '') ? '<img src="' . $img0[0] . '" />' : '';
// カスタムフィールド用のフォームを表示
$html = '<fieldset>'
. '<label for="image-0">画像0</label>'
. '<input id="image-0" type="text" size="50" name="image-0" value="' . $img0[0] . '" />'
. '<input class="upload_button" type="button" value="Add/Edit" />'
. '<div id="view-0" class="view">' . $view0 . '</div>'
. '</fieldset>';
echo $html;
// カスタムフィールドの登録済の値を取得
$img1 = get_post_meta($post->ID, 'image-1' );
$img1[0] = (isset($img1[0])) ? $img1[0] : '';
$view1 = ($img1[0] !== '') ? '<img src="' . $img1[0] . '" />' : '';
// カスタムフィールド用のフォームを表示
$html = '<fieldset>'
. '<label for="image-1">画像1</label>'
. '<input id="image-1" type="text" size="50" name="image-1" value="' . $img1[0] . '" />'
. '<input class="upload_button" type="button" value="Add/Edit" />'
. '<div id="view-1" class="view">' . $view1 . '</div>'
. '</fieldset>';
echo $html;
}
/**
* フォーム保存処理
*/
add_action('save_post', 'image_meta_update');
function image_meta_update($post_id){
if (isset($_POST['my_meta_nonce_wpnonce']) && !wp_verify_nonce( $_POST['my_meta_nonce'], 'image-meta')) {
return $post_id;
}
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return $post_id;
}
if (isset($_POST['post_type']) && 'imagemeta' == $_POST['post_type']) {
if (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
} else {
return $post_id;
}
// フォームの値を取得
$upload_image0 = $_POST['image-0'];
// フォームの値を更新
if ($upload_image0 == '') {
delete_post_meta($post_id, 'image-0');
} else {
update_post_meta($post_id, 'image-0', $upload_image0);
}
// フォームの値を取得
$upload_image1 = $_POST['image-1'];
// フォームの値を更新
if ($upload_image1 == '') {
delete_post_meta($post_id, 'image-1');
} else {
update_post_meta($post_id, 'image-1', $upload_image1);
}
}
}
3 WordPressの画像アップローダー処理に関するJavaScript
- clickハンドラでアップローダーを呼び出す
- window.send_to_editorでアップロード画像の情報を取得・表示
jQuery(function($) {
var formfield;
//メタボックス内のボタンからmedia_upload.phpを呼び出す
$('.upload_button').each(function(i) {
$(this).click(function() {
$('#image' + '-' + i).addClass('image');
formfield = $('.image').attr('id');
// thickboxの関数
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
});
window.original_send_to_editor = window.send_to_editor;
//メディアアップローダーからきた変数htmlを各々へ挿入
window.send_to_editor = function(html) {
var indexes, index;
if (formfield) {
indexes = formfield.split('-');
index = parseInt(indexes[1], '10');
fileurl = $('img',html).attr('src');
$('#image' + '-' + index).val(fileurl);
tb_remove();
$('#image' + '-' + index).removeClass('image');
// 挿入した画像プレビューさせるエリアへソースをいれる
if ($('#view' + '-' + index + ' img').length > 0) {
$('#view' + '-' + index + ' img').attr('src', fileurl);
} else {
var img = $('<img>').attr('src', fileurl);
$('#view' + '-' + index).append(img);
}
} else {
window.original_send_to_editor(html);
}
};
});
4 アップロードした画像を投稿画面に表示する
.view {
width: 300px;
height: 200px;
overflow: scroll;
margin-top: 10px;
padding-top: 10px;
overflow: auto;
}
.view img {
border: 1px solid #DFDFDF;
padding: 5px;
}
- 投稿タイプ専用表示テンプレート
<?php get_header(); ?>
<div id="content">
<?php if(have_posts()):while(have_posts()):the_post() ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php print_r(get_post_meta($post->ID, 'image-0')); ?>
<?php print_r(get_post_meta($post->ID, 'image-1')); ?>
<?php endwhile;endif; ?>
</div>
<!-- /content -->
<?php get_footer(); ?>
コメント
Trackbacks
-
[…] カスタムフィールドのメタボックスで画像をアップロード : WordPress FindxFine | Web制作に関するメモ … メタボックスの拡張が実践的に紹介されており、管理画面カスタマイズの礎となりま […]
-
[…] カスタムフィールドのメタボックスで画像をアップロード : WordPress/FindxFine […]
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。