WordPressの管理画面をカスタマイズする : WordPress
クライアントに納品する際は管理画面をシンプルにすると喜ばれる場合が多い。管理画面をカスタマイズするための関数・プラグインをまとめた。
ユーザーの権限
WordPressは表示する管理メニューの項目をユーザーの権限に応じて制限する。顧客のスキルに応じて適切なユーザーを設定するだけでもシンプルな管理画面を提供できる。
» ユーザーの種類と権限 – WordPress Codex 日本語版
Adminimize
WordPressは前述のように初期状態でもユーザーの権限に応じて項目を制限した管理メニューを表示する。
しかしデフォルトの状態では各権限でどのメニュー項目を表示するのかをカスタマイズすることはできない。
下記のプラグインを使うとユーザーの権限ごとに表示するメニューの項目を詳細にカスタマイズすることができる。
» WordPress › Adminimize « WordPress Plugins
管理画面のラベルを変更
管理画面の各種項目のラベルを変更できるプラグイン。とても便利。
» WordPress › Admin Menu Editor « WordPress Plugins
管理メニューの項目の並び替え
Adminimizeを使うとユーザー権限に応じて表示項目をカスタマイズできる。さらに管理メニューの項目の並びを順をfunction.phpを使ってカスタマイズする。
/*
* [メディア]を表示項目の一番下に移動する。
*/
function push_menus () {
global $menu;
array_push($menu, $menu[10]);
unset($menu[10]);//メディア
}
add_action('admin_menu', 'push_menus');
配列の要素とメニューの対応は下記のサイトに詳しく掲載されている。[1]
» WordPress 管理者でない時に管理メニューを隠す | KUMAOのPC備考録
ダッシュボードの表示画面を変更
ダッシュボードは開発者に有用な情報を表示する。一方で投稿のみを目的とするユーザーには情報を表示しない方が親切な場合もある。
ダッシュボードの表示項目は[表示オプション]で細かく設定できる。本記事は[表示オプション]を使わないでfunction.phpで設定する方法を引用して紹介する。
remove_all_actions('wp_dashboard_setup');
function example_remove_dashboard_widgets() {
global $wp_meta_boxes;
//Main column
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
//Side Column
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
» functions.phpでWordpressの管理画面のいらない項目を消す!!
投稿画面のカスタマイズ
投稿画面・固定ページはremove_meta_box関数で表示したくない入力項目を削除できる(function.phpに記述)。
» Function Reference/remove meta box
function remove_default_post_screen_metaboxes() {
remove_meta_box( 'postcustom','post','normal' ); // Custom Fields Metabox
remove_meta_box( 'postexcerpt','post','normal' ); // Excerpt Metabox
remove_meta_box( 'commentstatusdiv','post','normal' ); // Comments Metabox[注1]
remove_meta_box( 'trackbacksdiv','post','normal' ); // Talkback Metabox
remove_meta_box( 'slugdiv','post','normal' ); // Slug Metabox
remove_meta_box( 'authordiv','post','normal' ); // Author Metabox
}
add_action('admin_menu','remove_default_post_screen_metaboxes');
» 「WordPressのfunctions.phpを使って出来るカスタマイズ」をまとめたスレ・Best Collection of Code for your functions.php file – かちびと.net
» Remove unwanted meta boxes from WordPress Write Panels – ChrisBurbridge.com
remove_meta_box( 'commentstatusdiv','post','normal' ); // Comments Metabox
コメントメタボックス(ディスカッション)を非表示にするとテンプレートタグcomment_formを使ったコメントフォームの表示はできない。comment_formはwp-includes/comment-template.phpの if ( comments_open() ) でコメントフォームがオープンかどうかを判断する。コメントメタボックス(ディスカッション)を非表示にすると常に偽となる。
» WordPressの固定ページで、コメント投稿をできないようにする | Simple Colors
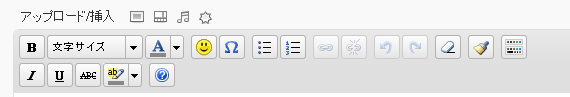
ビジュアルリッチエディタのカスタマイズ
プラグインTinyMCE Advancedを利用
» WordPress › TinyMCE Advanced « WordPress Plugins
TinyMCE Advancedを使ってビジュアルリッチエディタをカスタマイズした例。
functions.phpでカスタマイズ
» WPのビジュアルエディターにプラグインなしでクライアントさん向けボタンを追加するTips
投稿一覧画面の表示項目をカスタマイズ
» 投稿一覧画面の表示項目をカスタマイズ : WordPress追記 2011.04.07
» カスタムタクソノミーを使ったフィルター : WordPress追記 2011.09.27
» 固定ページ一覧に適用テンプレート名を表示する : WordPress追記 2011.09.27
管理画面にスタイルを適用
管理画面共通のスタイルを適用 追記 2011.08.12
/*
* テンプレートディレクトリ直下のadmin.cssを読み込む。
*/
function wp_custom_admin_css() {
echo "n" . '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/admin.css' . '" />' . "n";
}
add_action('admin_head', 'wp_custom_admin_css', 100);
» WordPressの管理画面をカスタマイズしたい時に覚えておくと重宝しそうなハックやプラグインいろいろ – かちびと.net
投稿画面で投稿タイプに応じたスタイルを適用 追記 2011.07.20
/*
*
* カスタム投稿タイプがexampleのとき、投稿画面を表示する際にexample.cssを読み込む。
* テンプレートディレクトリの直下にexample.cssを配置する。
*
*/
function read_example_style() {
global $post_type;
if('example' == $post_type) {
wp_enqueue_style('example', get_bloginfo('template_url') . '/example.css');
}
}
add_action( 'admin_print_styles-post.php', 'read_example_style', 1000 );
add_action( 'admin_print_styles-post-new.php', 'read_example_style', 1000 );
カスタム投稿ポストexampleの詳細は下記を参照
» 最小限の入力要素を持つカスタム投稿タイプ : WordPress
アップデートの表示を制御 追記 2011.08.12
WordPress
管理者権限のユーザー以外に対してWordPressのアップデート通知を非表示にする。
if (!current_user_can( 'administrator')) {
add_filter('pre_site_transient_update_core', create_function('$a', "return null;"));
}
プラグイン
管理者権限のユーザー以外に対してプラグインのアップデート通知を非表示にする。
if (!current_user_can('administrator')) {
add_action('admin_menu', 'remove_counts');
function remove_counts () {
global $menu,$submenu;
$menu[65][0] = 'プラグイン';
$submenu['index.php'][10][0] = 'Updates';
}
}
» WordPressの管理画面に出るプラグインのアップデート数の表示を消す方法 – かちびと.net
[1] $menuの中身
Array
(
[2] => Array
(
[0] => ダッシュボード
[1] => read
[2] => index.php
[3] =>
[4] => menu-top menu-top-first menu-icon-dashboard
[5] => menu-dashboard
[6] => div
)
[4] => Array
(
[0] =>
[1] => read
[2] => separator1
[3] =>
[4] => wp-menu-separator
)
[5] => Array
(
[0] => 投稿
[1] => edit_posts
[2] => edit.php
[3] =>
[4] => open-if-no-js menu-top menu-icon-post
[5] => menu-posts
[6] => div
)
[10] => Array
(
[0] => メディア
[1] => upload_files
[2] => upload.php
[3] =>
[4] => menu-top menu-icon-media
[5] => menu-media
[6] => div
)
[15] => Array
(
[0] => リンク
[1] => manage_links
[2] => link-manager.php
[3] =>
[4] => menu-top menu-icon-links
[5] => menu-links
[6] => div
)
[20] => Array
(
[0] => 固定ページ
[1] => edit_pages
[2] => edit.php?post_type=page
[3] =>
[4] => menu-top menu-icon-page
[5] => menu-pages
[6] => div
)
[25] => Array
(
[0] => コメント 0
[1] => edit_posts
[2] => edit-comments.php
[3] =>
[4] => menu-top menu-icon-comments
[5] => menu-comments
[6] => div
)
[26] => Array
(
[0] => カスタム投稿
[1] => edit_posts
[2] => edit.php?post_type=custompost_example
[3] =>
[4] => menu-top menu-icon-post
[5] => menu-posts-custompostexample
[6] => div
)
[59] => Array
(
[0] =>
[1] => read
[2] => separator2
[3] =>
[4] => wp-menu-separator
)
[60] => Array
(
[0] => 外観
[1] => switch_themes
[2] => themes.php
[3] =>
[4] => menu-top menu-icon-appearance
[5] => menu-appearance
[6] => div
)
[65] => Array
(
[0] => プラグイン 0
[1] => activate_plugins
[2] => plugins.php
[3] =>
[4] => menu-top menu-icon-plugins
[5] => menu-plugins
[6] => div
)
[70] => Array
(
[0] => ユーザー
[1] => list_users
[2] => users.php
[3] =>
[4] => menu-top menu-icon-users
[5] => menu-users
[6] => div
)
[75] => Array
(
[0] => ツール
[1] => edit_posts
[2] => tools.php
[3] =>
[4] => menu-top menu-icon-tools
[5] => menu-tools
[6] => div
)
[80] => Array
(
[0] => 設定
[1] => manage_options
[2] => options-general.php
[3] =>
[4] => menu-top menu-icon-settings
[5] => menu-settings
[6] => div
)
[99] => Array
(
[0] =>
[1] => read
[2] => separator-last
[3] =>
[4] => wp-menu-separator-last
)
)
コメント
Trackbacks
-
[…] WordPressの管理画面をカスタマイズする : WordPress https://findxfine.com/programming/wp/995552594.html […]
-
[…] 参考:WordPressの管理画面をカスタマイズする : WordPress […]
-
[…] https://findxfine.com/programming/wp/995552594.html とりあえず […]
-
[…] 参照元:FindxFine https://findxfine.com/programming/wp/995552594.html Filed under 未分類 | Leave a comment […]
-
[…] WordPress の管理画面をカスタマイズする | FindxFine […]
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。