カスタムメニュー : WordPress
WordPressでカスタムメニューを使用する際の覚書を記載している。
概要
ダッシュボード[外観] > [メニュー]から設定したメニューを表示する機能をカスタムメニューと呼ぶ。
カスタムメニューを利用する処理は下記のように分けて考えることができる。
- カスタムメニューを利用可能にする処理(function.php)[1]
- メニューの設定(管理画面の[外観] > [メニュー])
- メニューの表示(表示用テンプレートへの記述)
カスタムメニューを利用可能にする処理
register_nav_menus関数をfunction.phpに記述するとダッシュボード [外観] > [メニュー]でカスタムメニューを利用できるようになる。
下記の例ではダッシュボード [外観] > [メニュー]からグローバルナビゲーションとフッターナビゲーションを利用可能にする。
register_nav_menus(array(
'global-nav' => 'グローバルナビゲーション',
'footer-nav' => 'フッターナビゲーション')
);
» Function Reference/register nav menus « WordPress Codex
管理画面でのメニューの設定
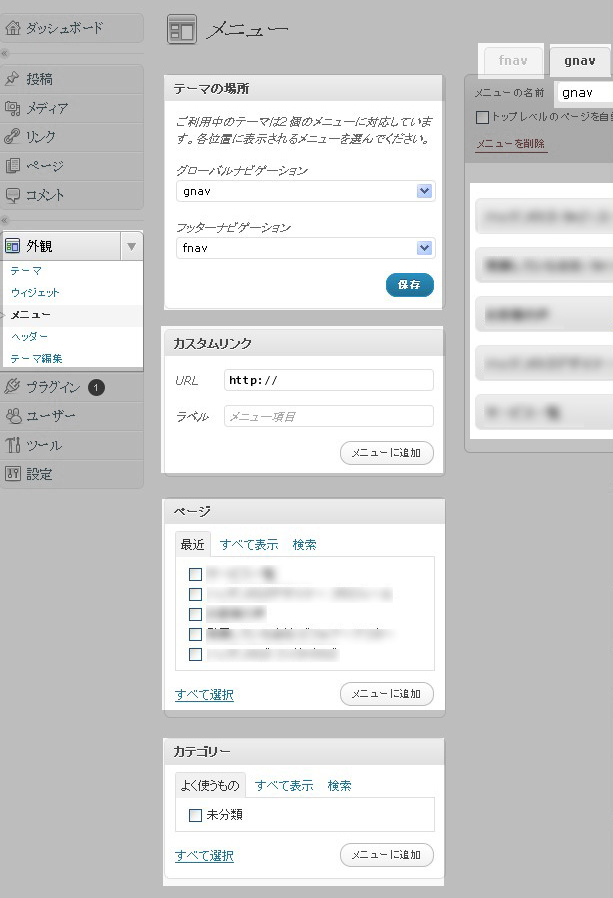
ダッシュボード [外観] > [メニュー]でメニューを設定する。
下記の例では[メニュー]画面でgnav・fnavタブをしている。作成したタブにメニューを追加する。各タブをそれぞれグローバルナビゲーション・フッターナビゲーションに割り当てる。

追加できるメニュー
カスタムメニューにはメニューとして次の項目を追加できる。
- カスタムリンク
- ページ
- カテゴリー
表示
wp_nav_menu関数で表示する。
グローバルナビゲーションに設定したメニューを表示する。
<?php wp_nav_menu(array( 'theme_location' => 'global-nav' )); ?>
フッターナビゲーションに設定したメニューを表示する。
<?php wp_nav_menu(array( 'theme_location' => 'footer-nav' )); ?>
» Function Reference/wp nav menu « WordPress Codex
カスタムメニューの割り当てを確認
has_nav_menuでカスタムメニューの割当を確認する。
global-navにが設定されているときだけ表示する。
<?php
if (has nav menu('global-nav')) {
wp_nav_menu(array(
'theme_location' => 'global-nav'
));
}
?>
» Function Reference/has nav menu « WordPress Codex
1. function.phpへカスタムメニューを利用可能にする処理を記述するとダッシュボード:[外観]にメニューが表示される。
コメント
Trackbacks
-
WordPressのカスタムメニューが便利
WordPress 3.0以降、カスタムメニューなる機能が追加されている。 これを使うと、グローバルナビゲーション等が簡単に管理できる。 「外観」→「メニュー」でメニューの中身は設定・管理…
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。