タイポグラフィーとCSS : Typography
CSSの文字サイズと行間のメモ。
CSSによるフォントサイズと行間指定
フォントサイズと行間はCSSを使って設定ことができる。
フォントサイズ : font-sizeプロパティ
行間 : line-heightプロパティー
具体例
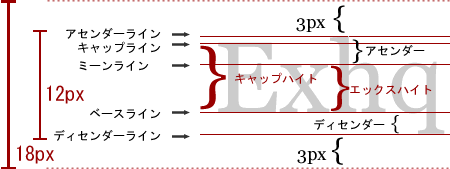
font-size: 12px; line-height: 1.5
上記指定はアセンダーラインからディセンダーラインまでの高さが12pxとなる。行間は12pxの1.5倍なので18pxになる。余白は均等に上下3pxをとる。

コメント
No comments yet.
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。