vertical-align セル : css
vertical-alignプロパティは行ボックス内のインラインボックスや表のセルの垂直配置を指定するプロパティです。本記事では、セルに設定する場合についてまとめています。
vertical-alignプロパティのセルへの指定
 |
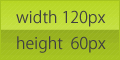
top |
 |
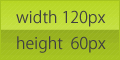
middle |
 |
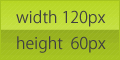
bottom |
/* CSS */
.vAlignTop {
vertical-align: top;
}
.vAlignMiddle {
vertical-align: middle;
}
.vAlignBottom {
vertical-align: bottom;
}
<!-- HTML -->
<table>
<tr>
<td><img src="画像パス" alt="画像" /></td>
<td class="vAlignTop">top</td>
</tr>
<tr>
<td><img src="画像パス" alt="画像" /></td>
<td class="vAlignMiddle">middle</td>
</tr>
<tr>
<td><img src="画像パス" alt="画像" /></td>
<td class="vAlignBottom">bottom</td>
</tr>
</table>
コメント
No comments yet.
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。