Photoshopカラーピッカーと色空間 : Photoshop
色空間とPhotoshopのカラーピッカーのメモ。
色空間
Web制作は色空間におもにRGBやHSVを使う。
RGB
Red, Green, Blueからなる光の三原色で色を表す。
Red,Green,Blueの各色ともに256諧調(0~255)もつ。
たとえば赤をCSSではrgb(255, 0, 0)と指定できる。
またWebでは一般的にRGBを16進数で#FF0000(赤)と指定することも多い。
16進数表記の例
#FF0000(赤)はRedの255を16進数表したFF,Greenの0を16進数で表した00,Blueの0を16進数で表した00。
HSV
HSVは色相・彩度・明度で色を表す。HSBをも呼ぶ(以下HSB)。
HSVモデル(HSV model)は色相(Hue)、彩度(Saturation・Chroma)、明度(Brightness・Lightness・Value)の三つの成分からなる色空間。
» HSV色空間 – Wikipedia
カラーピッカー
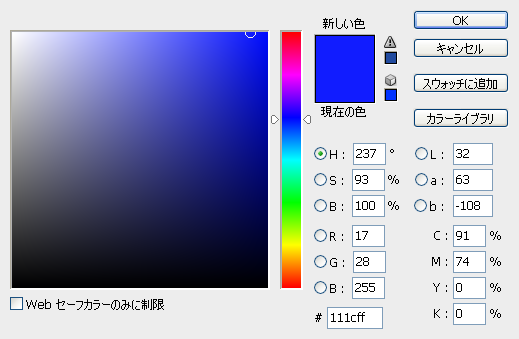
Photoshopはカラーピッカーで色を操作できる。

カラーピッカーは色々な方法で呼び出すことができる。
- ツールボックス

-
レイヤー

カラーピックで色を選ぶ。
RGBでは直感的に分かり辛い色の操作もHSBでは理解しやすい。
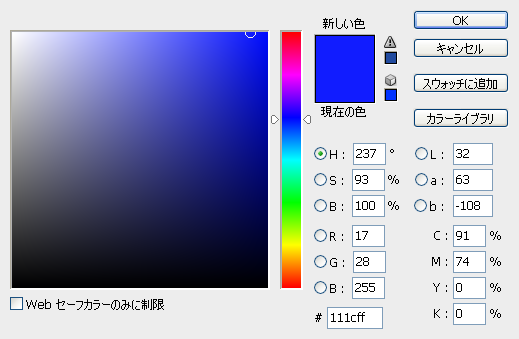
色相を固定。
横軸が彩度。縦軸が明度。

グラデーションなどは色相が同じで明度や彩度を変えるときれいなグラデーションになることが多い。
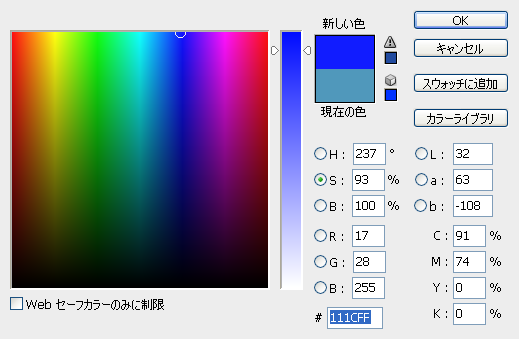
彩度を固定
横軸が彩度。縦軸が明度。

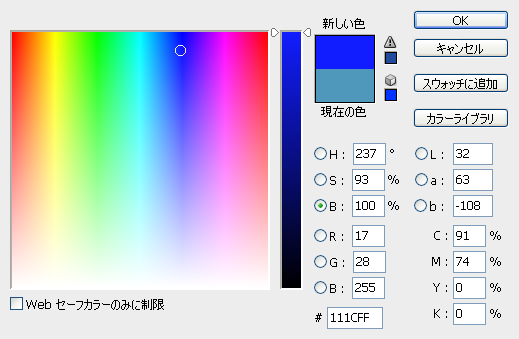
明度を固定
横軸が彩度。縦軸が彩度。

一般にトーン(彩度と明度)を揃えると色のおさまりが良い。
カラーピッカーでは明度(彩度でも同じ)を固定した場合、同じ縦軸の色はトーンが同じ色。
参考記事
関連記事
コメント
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。
縦軸、横軸の説明を間違えていますよ
コメント by 匿名 — 2017-07-17 @ 12:21 AM
ご指摘ありがとうございます。
コメント by findxfine — 2017-07-20 @ 7:22 AM