跳ね返り運動1 : ActionScript
物体の跳ね返り運動に関するActionScriptのサンプル。
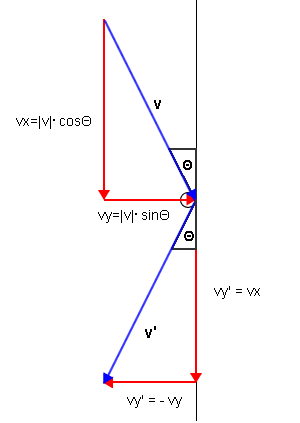
跳ね返り運動の基本

跳ね返り運動を実現するポイント。
- 跳ね返りにおける水平方向の動きは(水平方向)速度を反転する。
- 垂直方向の速度は変化しない。
- 入射角と反射角は等しい — 水平方向の速度を反転させて垂直方向の速度を変化させなければ入射角と反射角は等しくなる —。
サンプル
ライブラリ リンケージ名:ball, 幅:20, 高さ:20 ,中心点(-10,-10)に設定した円シンボルを作成。
// 跳ね返り
function Ball()
{
// 初期位置
this._x = Stage.width / 2;
this._y = Stage.width / 2;
// 半径
var radius = 10;
// 速度
var vx = Math.random() * 15 + 15;
var vy = Math.random() * 15 + 15;
// 反発係数(弾性衝突)
var bounce = -1;
// 跳ね返り処理
this.onEnterFrame = function()
{
// 等速度運動
this._x += vx;
this._y += vy;
// 跳ね返り
if (this._x + radius > Stage.width)
{
// 位置の調整
this._x = Stage.width - radius;
// 跳ね返り
vx *= bounce;
}
else if (this._x - radius < 0)
{
// 位置の調整
this._x = radius;
// 跳ね返り
vx *= bounce;
}
if (this._y + radius > Stage.height)
{
// 位置の調整
this._y = Stage.height - radius;
// 跳ね返り
vy *= bounce;
}
else if (this._y - radius < 0)
{
// 位置の調整
this._y = radius;
// 跳ね返り
vy *= bounce;
}
};
}
var o = new Ball();
var mc = attachMovie("ball", "ball", 0, o);跳ね返りの際、ボールを端に移動して、壁へのボールの埋め込みを防止する。
this._x = Stage.width - radius;
this._x = radius;
this._y = Stage.height - radius;
this._y = radius;コメント
No comments yet.
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。