三角関数 : ActionScript2.0
ActionScript2.0で三角関数を利用するメモ。
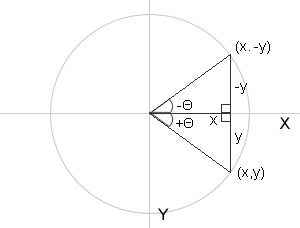
FlashのステージはY座標が下向きに正の値をとる。そのため角度は時計回りが正となる。
角度は度数で表す場合と弧度(ラジアン)表す場合がある。本記事では度数を変数Θ,弧度をθで表す。

ActionScript2.0の三角関数
ActionScriptで三角関数を扱うには次のようなメソッドある。
三角関数 逆関数 正弦 Math.sin Math.asin 余弦 Math.cos Math.acos 正接 Math.tan Math.atan Math.atan2
円の座標
直行座標の円の点(x,y)は角度θ(弧度),半径r,中心(x0,y0)が与えられると下記のように表すことができる(このような座標の表示を極座標表示や媒介変数表示と言う)。
x = r·cosθ + x0 y = r·sinθ + y0
radian(弧度),degree(角度),radius(半径),中心(x0,y0)とするとActionScriptでは次のようになる。
var radian = Math.PI/180*degree;
var x = r*Math.cos(radian)+x0;
var y = r*Math.sin(radian)+y0;度数から弧度への変換は度数 ⇔ 弧度 : ActionScript
円については円 : 数学
回転行列
[x']=[ cosθ -sinθ][x] [y']=[ sinθ cosθ][y]
楕円の座標
直行座標の楕円の点(x,y)は角度θ(弧度),長軸a,短軸b,中心(x0,y0)が与えられると下記のように表すことができる。
x = a·cosθ + x0 y = b·sinθ + y0 ※a>b
radian(弧度),degree(角度),a(長軸),b(短軸),中心(x0,y0)とするとActionScriptでは次のようになる。
var radian = Math.PI/180*degree;
var x = a*Math.cos(radian)+x0;
var y = b*Math.sin(radian)+y0;速度の分解
2次元の速度が速さ(speed),方向(角度:Θ)で与えられたとき、三角関数を使いX方向の速さ、Y方向の速さに分解することができます。
x = speed·cosΘ y = speed·sinΘ
radian(弧度),degree(角度),speed(速さ)とするとActionScriptでは次のようになる。
var radian = Math.PI/180*degree;
var vX = speed*Math.cos(radian);
var vY = speed*Math.sin(radian);逆にX方向の速さvX,Y軸方向の速さvYが与えられると、速度(速さspeed,方向degree)を求めることができます。
θ = Math.atan2(vY,vX);
degree = 180/Math.PI*θ
speed = Math.sqrt(vX*vX + vY*vY);コメント
No comments yet.
コメントの投稿
改行と段落タグは自動で挿入されます。
メールアドレスは表示されません。